共计 4942 个字符,预计需要花费 13 分钟才能阅读完成。
一.django 框架注意事项
- 计算机名不能有中文(老外写的, 不支持中文)(我的电脑 ---> 属性 ----> 计算机名进行设置)
- 项目名和 py 文件最好不要使用中文
- 一个 pycharm 最好只打开一个项目
- python 解释器最好使用 3.4~3.6 之间版本(否则项目出错, 下面讲解排错)
- django 版本问题 1.x、2.x、3.x, 一般选 1.x 版本
二.django 版本问题
-
LTS: 全称 Long Term Support 官方维护的版本, 也就是稳定版本
-
版本推荐: 1.8(2015) 1.11(2018) 2.2(2019)

3.x 版本基本不用, 可以直接忽略
1.x 版本与 2.x 版本相差不大
公司一般使用 1.8 与 1.11 版本, 有一些 django 项目使用 2.0 版本
三. 命令行模式下载并创建 django 项目
1.django 下载
pip3 install django==1.11.1
# 下载太慢导致失败可以更换下载源 :
豆瓣源 : http://pypi.douban.com/simple/
清华源: https://pypi.tuna.tsinghua.edu.cn/simple
使用方法 : pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django==1.11.12
2. 测试是否安装成功
django-admin # 出现下图情况说明安装成功

3. 创建 django 项目以及 app
🍅创建 "django" 项目
django-admin startproject [项目名]
🍅'cd' 到项目下
cd [项目文件夹]
🍅启动 'django' 项目
python3 manage.py runserver [ip]:[port] # 后面可以指定 ip+port, 不指定默认本地回环
🔰ps: 这里如果 Python 解释器版本不兼容可能会报错, 到你 Python 解释器下的文件夹删掉一个逗号即可
🔰'[盘符]:\Python38\lib\site-packages\django\contrib\admin\widgets.py',152 行后面的逗号删除
🍅创建 'app'
python3 manage.py startapp [app 名字]
- 创建演示



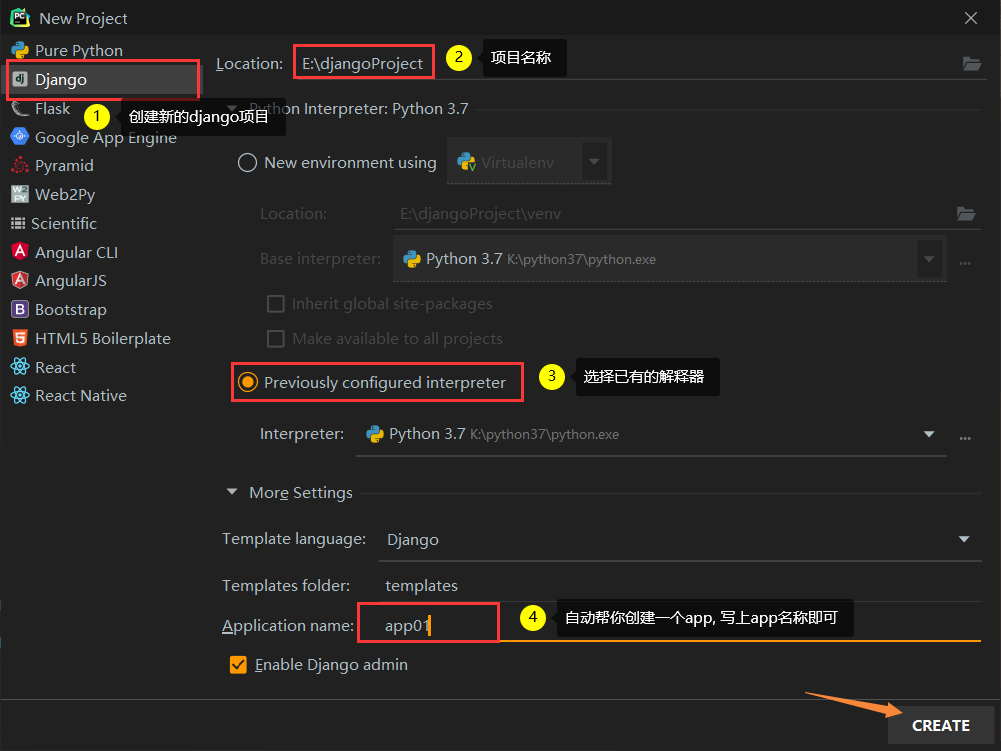
四. 使用 Pycharm 创建 django 项目
1.pycharm 主界面
- File----->New Project

2. 启动 django 项目

- 可能出现的报错信息





3. 创建新的 app
- Tools----->Run manage.py Task...(快捷键 : Ctrl+Alt+r)


4. 修改 ip 以及 port
- 点击右上角绿色三角形左边的项目名大写按钮 ----->Edit Configurations...


五.app 解释与注册
1. 什么是 app
-
django 是一款专门开发 app(应用)的 web 框架
-
我们创建一个 django 项目之后类似于创建了一所大学(空壳子, 提供资源的)
-
而 app 就类似于大学里面的各个分院,每个分院都可以有自己独立的各项功能职责
python
比如写一个淘宝商城:
订单相关
用户信息
交易相关...
django 就是为各个 app 提供资源的
- 一个 app 就是一个独立的功能模块
2.app 的注册
- 我们创建的 app 一定得去 setting.py 文件中注册才能生效
- 上面我们最开始使用 pycharm 自动创建了第一个应用 app01, pycharm 也会自动帮我们注册
- 后边我们手动创建了一个应用 app02, 就需要我们去注册了

六. 目录结构
1.django 目录结构
mysite/ # 项目名
|---- mysite 文件夹 # 项目同名文件夹
|---- __init__.py
|---- settings.py # django 暴露给用户可以配置的配置文件
|---- urls.py # 路由与视图函数 (可以是函数也可是类) 对应关系(路由层)
|---- wsgi.py # 忽略,wsgiref 相关
|---- app01 文件夹 # 应用(可以有多个)
|---- __init__.py
|---- migrations 文件夹 # 存储数据库记录相关(类似于操作日志)
|---- __init__.py
|---- admin.py # django 后台管理
|---- apps.py # 注册 app
|---- models.py # 数据库相关(模型层)
|---- tests.py # 测试文件
|---- views.py # 视图函数(视图层)
|---- db.sqlite3 # django 自带的小型数据库
|---- manage.py # 管理文件, django 入口文件
|---- templates # 模板文件(存储 html 文件)(模板层)

2.setting.py 文件配置说明 (列举重要部分说明)
- DEBUG
定义为一个布尔值,表示开启 / 禁用当前项目的调试模式,
如果 DEBUG 为 True,当应用程序抛出未捕获异常时,Django 将显示详细的错误页面
如果要发布项目上时,需将其设置为 False,以免暴露某些与产品相关的敏感参数
- ALLOWED_HOSTS
允许访问的主机, 默认为[],对于初学者来说可以不必理会
在发布产品时才会用到,上线之后可以写
*, 表示所有
- INSTALLED_APPS
表示为需要针对全部项目进行编辑的设置项,该设置项通知 Django 针对当前站点的哪一个应用程序处于活动状态
默认状态下,Django 包含了以下 6 个应用程序
'django.contrib.admin', # 管理站点
'django.contrib.auth', # 验证框架
'django.contrib.contenttypes', # 处理内容类型的框架
'django.contrib.sessions', # 会话框架
'django.contrib.messages', # 消息机制框架
'django.contrib.staticfiles', # 管理静态文件框架

- MIDDLEWARE
表示中间件列表,在后期使用表单时,如果是:post 请求,需加上{% csrf_token %}
- DATABASES
表示一个字典,其中涵盖了应用程序所使用的全部数据库设置。默认采用的是 SQLite3 数据库
- ROOT_URLCONF
表示 pytho 模块,其中定义了应用程序的根 URL 路径
- LANGUAGE_CODE
针对当前 Django 站点定义了默认的代码语言
- USE_TZ
通知 Django 启用 / 禁用时区支持
Django 提供了基于时区的日期显示, 当创建一个新项目时,该设置项将定义为 True
七. 命令行与 pycharm 创建 django 项目的不同之处
1.templates 文件配置的不同
- 命令行创建不会自动创建
templates模压板文件夹 - 命令行也不会自动在配置文件中配置模板文件的文件夹路径
1. 需要你新建一个 "templates" 文件夹
2. 去到 "setting.py" 文件下配置 "templates" 的路径
- 🔰未配置前:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [], # 未配置 DIRS 为空
- 🔰配置后:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')], # 添加路径拼接

2. 创建 app 时的不同
- 命令行创建 app 需要去 setting.py 文件中去注册(方法上面已经演示过)
# 全写(例:app01)
'app01.apps.App01Config'
# 简写
'app01'
- pycharm 中创建 app
# 同项目一起创建的 app, pycharm 会自动帮你注册
# 后面创建的 app 都需要自己手动去 setting.py 文件中去注册
八.django 必会三剑客
1. 三剑客
- HttpResponse (HTTP 请求)
- render (渲染)
- redirect (重定向)
2. 三剑客介绍
from django.shortcuts import HttpResponse,render,redirect # 将三剑客统统导入
- HttpResponse : 返回字符串类型的数据
def login(request):
return HttpResponse('欢迎登入该网站')
- render : 返回 HTML 文件, 支持向 HTML 文件中传参并使用模板语法(动态 HTML 页面)
# 视图函数必须接收一个参数 request
def login(request):
return render(request,'login.html')
# 动态页面两种传值方式
# 🔰1. 使用字典的形式进行传值 : 更加精确, 节省资源
def login(request):
user_info = {"name":"shawn","age":23}
return render(request,'index.html',{"data":user_info,"datetime":"2021.03"})
# 🔰2. 使用 locals, 会将所在名称空间中所有的名字全部传递给 HTML 页面调用 : 当想要的数据特别多的时候推荐使用
def login(request):
return render(request,"login.html",locals())
变量名传入到 HTML 页面中如何使用? 手撸 WEB 框架 已经介绍过了, 可以传送去看看
- redirect : 重定向
# 返回他人的网址重定向
def login(request):
return redirect("https://www.baidu.com")
# 返回自己的网址重定向
def login(request):
return redirect("/index")
3. 示例
- views.py 文件
from django.shortcuts import render, HttpResponse, redirect
def http_response(request):
"""
HttpResponse 内部传入一个字符串参数,返回给浏览器
:param request: 一个请求相关的所有数据对象, 可以用点的方式取值
:return:
"""
return HttpResponse(f"Your response:{request.path_info}")
def render_func(request):
"""
返回 html 页面(之前我们需要 open 代开文件, 这个不需要)
:param request:
:return:
"""
return render(request, 'login.html')
def redirect_other(request):
"""
重定向, 返回他人的网址
:param request:
:return:
"""
return redirect('https://www.baidu.com')
def redirect_self(request):
"""
重定向, 返回自己的网页
:param request:
:return:
"""
return redirect('/home')
def home_html(request):
return render(request, 'home.html')
- urls.py 文件
from django.conf.urls import url
from django.contrib import admin
from app02.views import *
urlpatterns = [url(r'^admin/', admin.site.urls),
url(r'^http_response/', http_response),
url(r'^render_login/', render_func),
url(r'^redirect_other/', redirect_other),
url(r'^redirect_self/', redirect_self),
url(r'^redirect_self/', redirect_self),
url(r'^home_html/', home_html),
]
- 访问网址

- http_response : 返回字符串

- render_func : 返回 HTML 页面

- redirect_other : 重定向别人网址

- redirect_self : 重定向自己网址

---end---